
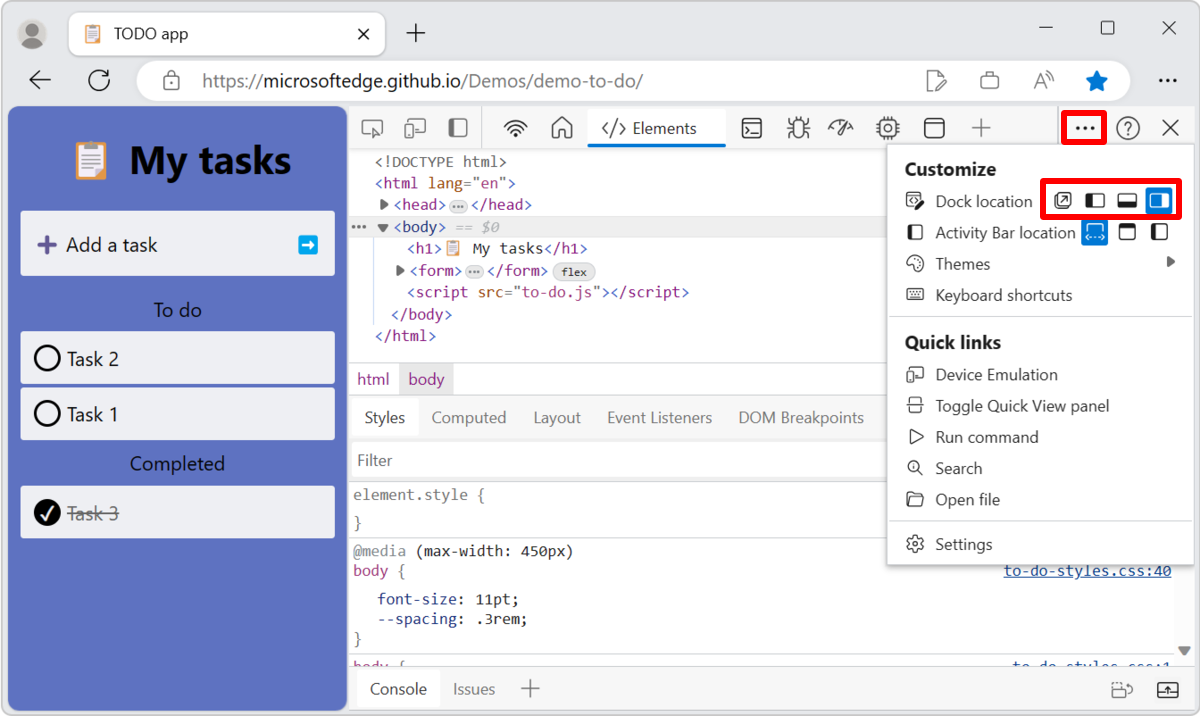
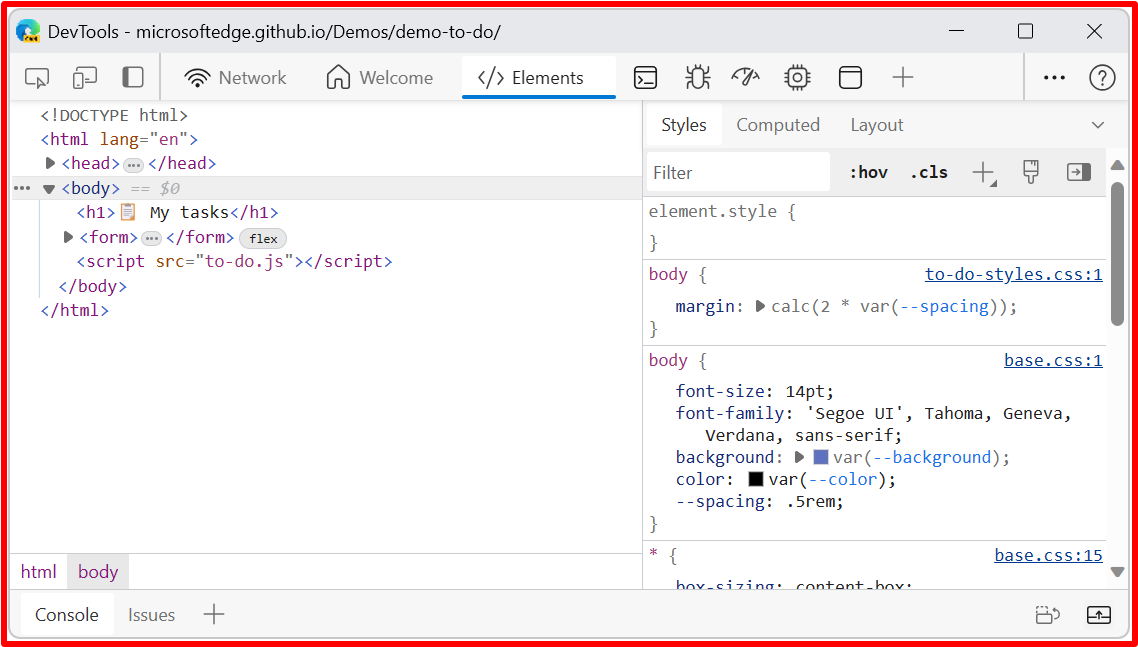
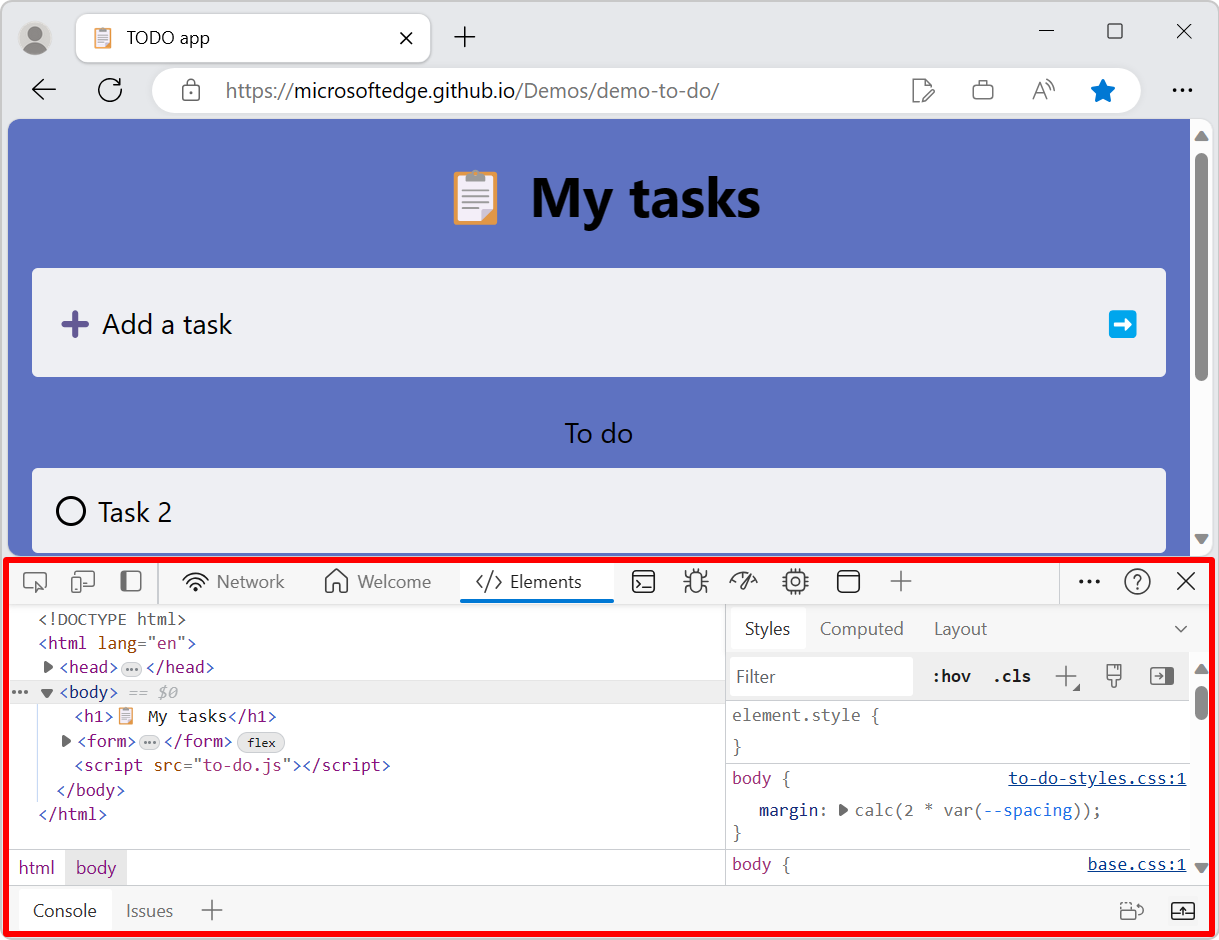
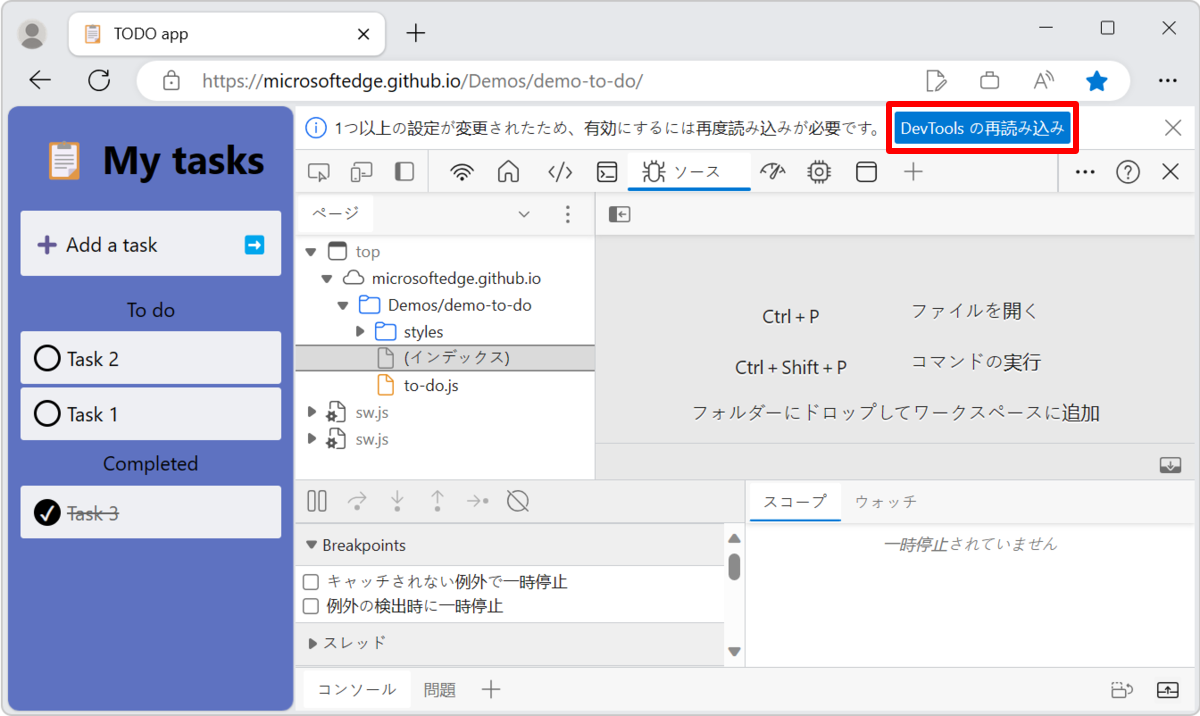
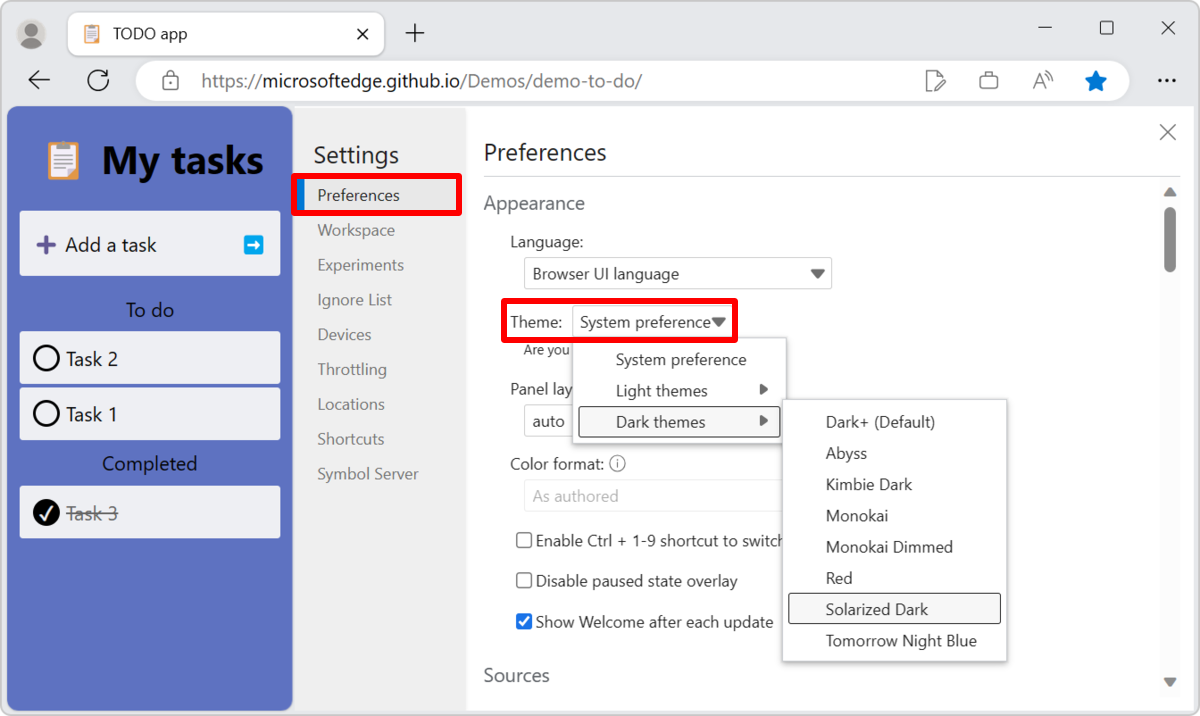
Change DevTools placement (Undock, Dock to bottom, Dock to left) - Microsoft Edge Developer documentation | Microsoft Learn

Change DevTools placement (Undock, Dock to bottom, Dock to left) - Microsoft Edge Developer documentation | Microsoft Learn

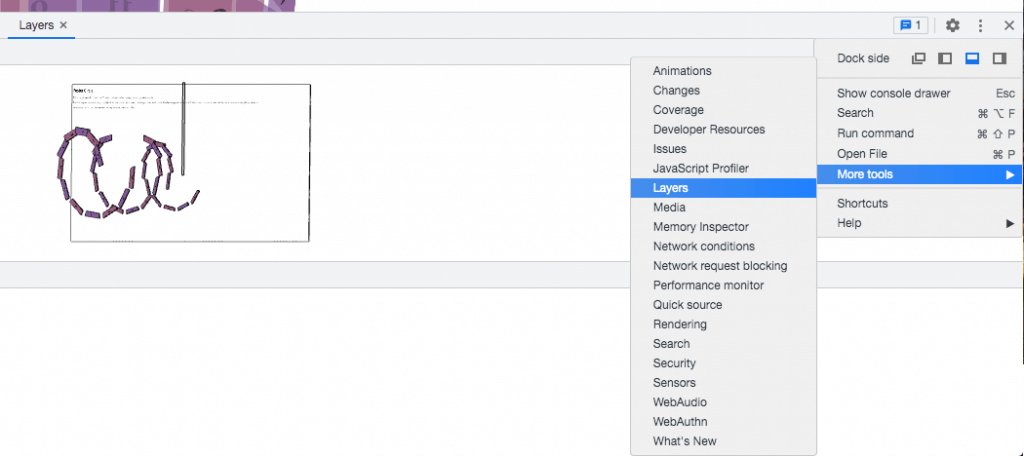
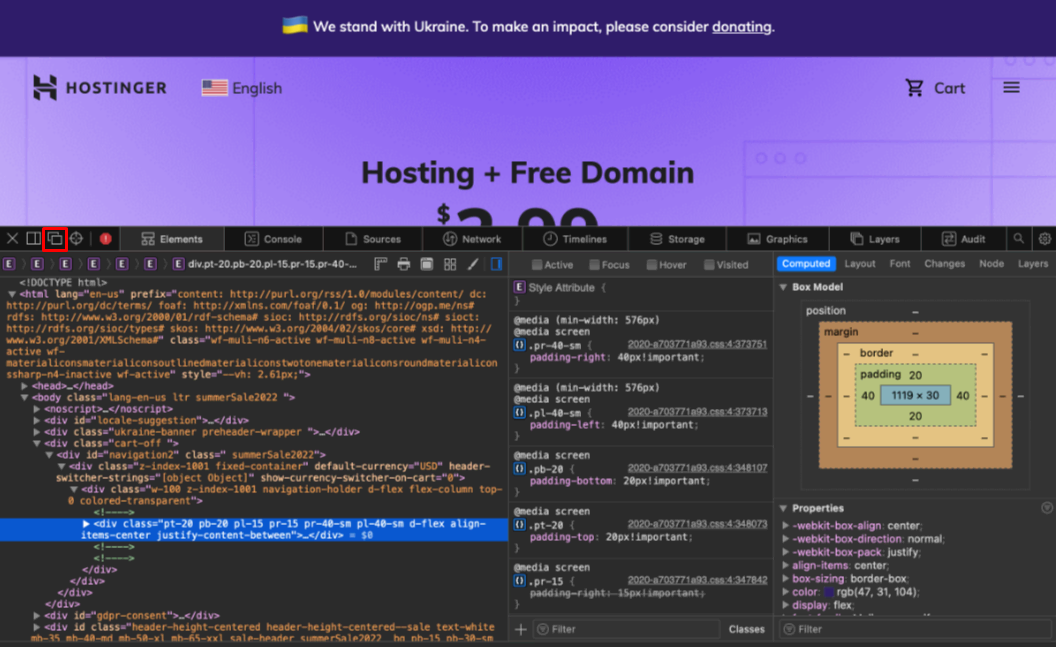
Chrome developer tools: View Console and Sources views in separate views/vertically tiled? - Stack Overflow















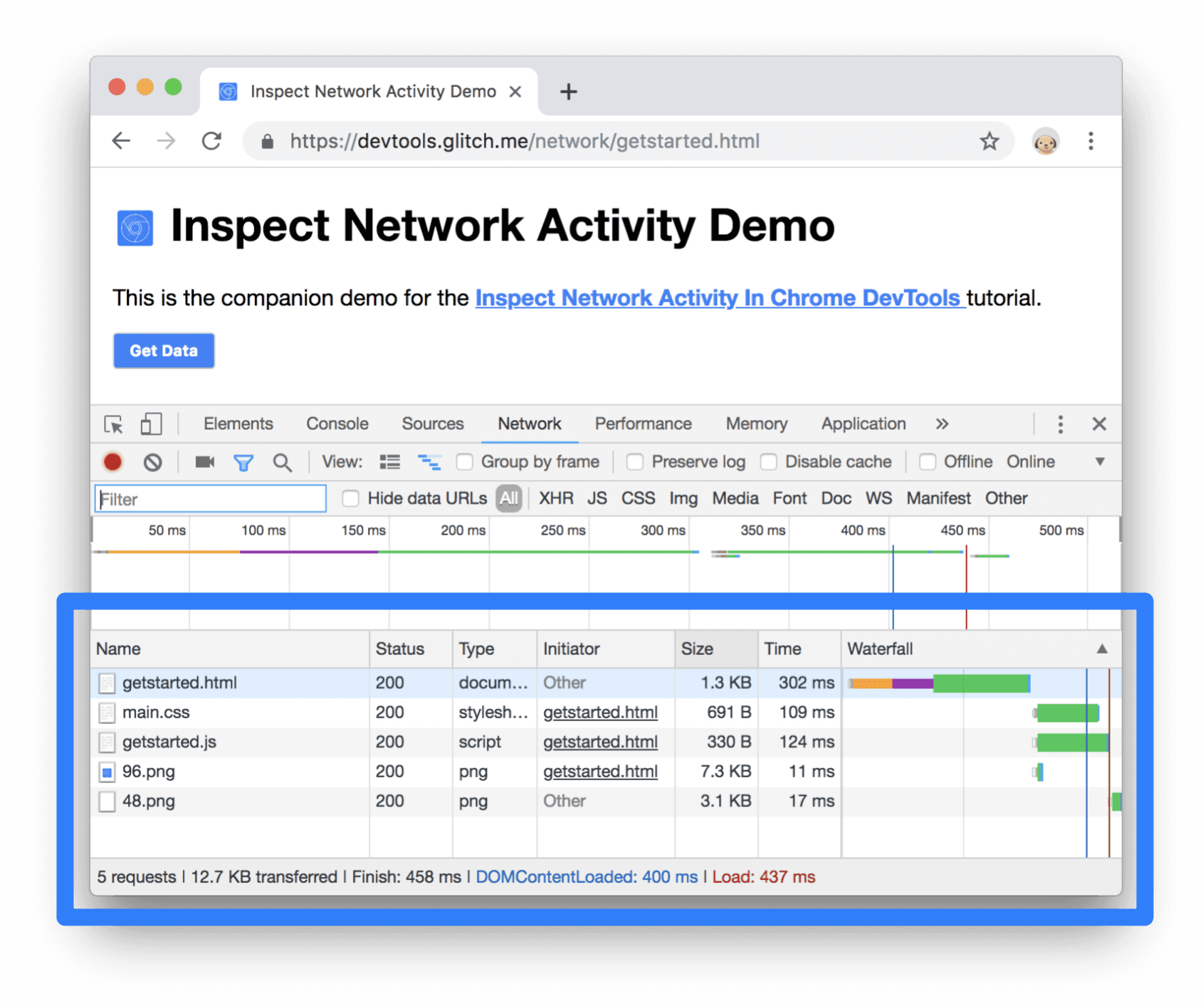
![Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions] Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/A%20Marketers%20Guide%20to%20Chrome%20Developer%20Tools%20%5Bw%20Step-by-Step%20Instructions%5D-2.gif)